STINGER PLUS+ の子テーマをカスタマイズ後に作って失敗した
2016/08/09

自分は、WordPress の子テーマという機能の存在をSTINGER の広告表示のカスタマイズ方法を調べている際に知りました。
「STINGER PLUS+」本体をダウンロードするときに、STINGER のダウンロードページに「STINGER PLUS+子テーマ」のダウンロードがある事は知っていたのですが、そのときはあまり気にしていませんでした。
子テーマとは
子テーマは、親テーマの機能を全て引き継いで親テーマとは別に独自にカスタマイズを加えることが出来るテーマです。
プログラムに詳しい人には、親テーマはオブジェクト指向言語のスーパークラスみないなもので、子テーマはその親から出来たサブクラスみないなものというと分かりやすいかもしれないです。
メリットは、子テーマを作っておくと親テーマがバージョンアップしてもカスタマイズした部分が反映されます。
カスタマイズは下手にやると表示がおかしくなったりしてしまうこともありますが、子テーマを使うといつでも簡単にカスタマイズしていない状態の親テーマに戻せるというメリットもあります。

カスタマイズ後に子テーマを作って、それを使ったら一部のカスタマイズがデフォルトに戻っていた
STINGER5 から STINGER PLUS+ に変更したあと、メニューやら広告表示やらいろいろカスタマイズしました。
WordPress の テーマを STINGER5 から STINGER PLUS+ に変更の記事には、めんどくさいのでカラー設定はデフォルトのままと書いてありますが、その後カラー設定をファビコンの色に合わせるようにカスタマイズしました。
STINGER PLUS+ は STINGER5 と比べるとカラーの設定の項目が多く中々面倒です。
これらを行ってから子テーマという機能の存在を知り便利そうなので取り入れてみました。
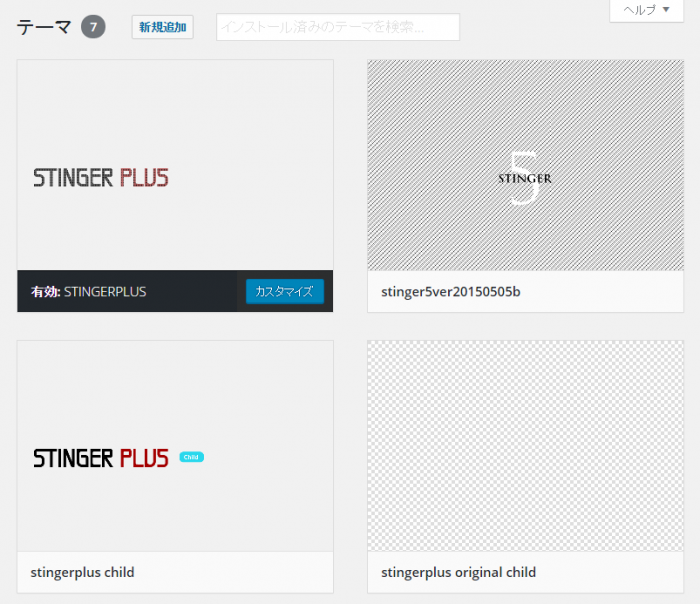
STINGER PLUS+ で子テーマを使うには、STINGER のダウンロードページで「STINGER PLUS+子テーマ (stingerplus child)」をダウンロードして WordPress にインストールします。
インストール後、「stingerplus child」のテーマを有効にします。
子テーマをインストール及び有効にしてからサイトを見たら、カラー設定がデフォルトに戻っていました。
時間のかかったカラー設定を再度一からやり直す気が起きず、テーマを親テーマの「STINGERPLUS」に戻したら元に戻ったので安心しました。
次に、インターネットで子テーマの作り方を調べたので、それを手掛かりに自分で子テーマを作って有効にしてみましたが、それも同じ結果でした。
カラー設定をやり直すのは結構面倒なので今回は子テーマを使うのは、諦めました。
子テーマを使うならカスタマイズ前に子テーマを作りそれをカスタマイズする
今回得た教訓は、子テーマを使うならカスタマイズ前に子テーマを作りその子テーマをカスタマイズすることです。
そうしないと一部のカスタマイズが二度手間になります。
次に、新しい STINGER が出たら今度は、即子テーマを作り、それを使ってカスタマイズするようにしたいと思います。